Draw Circle Around Marker Google Maps
- Download GoogleMapV3WithCircle-noexe.zero - 42.4 KB
- Download GoogleMapV3WithCircle.zip - 3.4 MB
Introduction
Google Maps API is used to embed maps in web folio. electric current Latest version iii is available.
V3 has added features for mobile application and desktop browser application.
Background
In this mail service, we will go through
- How to draw a Circe around the marking in Google map.
- How to change the circle position on moving the marker position.
- Change then radius (increase/decrease size) of and then Circe using slider.
Using the code
In this case, i have used Google Map API version 3.

nosotros will empathize functionality step by stride.
Create new ASP.Net web awarding and add together ViewMap.aspx page.
Footstep 1 : Add TextBoxes in page for brandish selected latitude & longitude from map.
<asp:TextBox ID=" txtPointA1" runat=" server" ClientIDMode=" Static" Enabled=" false" Width=" 170px" > </asp:TextBox> <asp:TextBox ID=" txtPointA2" runat=" server" ClientIDMode=" Static" Enabled=" faux" Width=" 170px" > </asp:TextBox>
created 2 textboxes, one for breadth and i for langitude.
these textbox values are change when user moves marker from one position to another.
beneath is the code for get current breadth & logitude from map and ready values into textboxes.
function setLatLongValue() { jQuery(' #txtPointA1').val(currentlatlng.lat()); jQuery(' #txtPointA2').val(currentlatlng.lng()); } Step 2 : Add together Slider in page for change radius of the circle.
SliderExtender is bachelor in AjaxControlTookit.
First, you have to add reference to AjaxControlToolkit into project, to use AjaxControlToolkit command in your page add it using @Register diractive in top of the page afterwards @Page directive, like this :
<%@ Register Associates=" AjaxControlToolkit" Namespace=" AjaxControlToolkit" TagPrefix=" ajaxToolkit" %>
this volition annals AjaxControlToolkit in your aspx folio, now you can employ controls available in AjaxControlToolkit.dll
now, add SliderExtender by using TagPrefix, similar this :

<asp:TextBox ID=" txtPointB1" runat=" server" onchange=" drawCircle();" ClientIDMode=" Static" > </asp:TextBox> <ajaxToolkit:SliderExtender ID=" sliderRadius" BehaviorID=" sliderRadius" runat=" server" TargetControlID=" txtPointB1" Minimum=" 200" Maximum=" 2000" BoundControlID=" txtRadiusShow" EnableHandleAnimation=" true" EnableKeyboard=" false" /> <asp:TextBox ID=" txtRadiusShow" runat=" server" MaxLength=" iv" CssClass=" setmargin" ClientIDMode=" Static" > </asp:TextBox> <bridge style=" font-size: 9pt;" > </span>
The Slider extender command allows user to choose a numeric value from a finite range. The Slider'due south orientation tin can be horizontal or vertical and information technology tin also human action as a "discrete" slider, allowing only a specified number of values within its range.
Added SliderExtender control with two Textboxes, one for TargetControlID, one for BoundControlID
BoundControlID is the ID of the TextBox or Characterization that dynamically displays the slider's value.
TargetControlID is the Targeted control.
In TargetControlID textbox (txtPointB1),drawCirlce() javascript fucntion is called when silder value modify,
this part is called in onchange result.
Add together Div tag into page to laod map
<div id=" map" style=" height: 500px; width: 900px;" />
Now, Create JScript folio that contins all functions required for google map
- Loading google map
- Set marking,
- Draw cirlce effectually marker
- create information window on click of marker.
FileName : GoogleMapV3.js
Pace 3 : Create part loadMap in GoogleMapV3.js file
var map; var circle; var marking; var currentlatlng = new google.maps.LatLng(23.06368, 72.53135); var infowindow; role loadMap() { setLatLongValue(); var mapOptions = { zoom: 16, center: currentlatlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById(' map'), mapOptions); google.maps.event.addDomListener(map, ' click', office (east) { currentlatlng = east.latLng; if (currentlatlng) { map.panTo(currentlatlng); setLatLongValue(); setMarker(); } }); }
declare all variables required for map, cirlce, marker, current latitude & longitude and infowindow.
map is created using google.maps.Map form provided by google.
Added mapOption :
- center : holds the map location coordinates. ( create a LatLng object to agree this location by passing the location's coordinates ( latitude, longitude )
- zoom : specifies initial map zoom level.
- mapTypeId : specifies initial map type ( RAODMAP, SATELLITE, HYBRID or TERRAIN).
This map loaded into DIV (named 'map') created in aspx folio.
Added issue listener to handle click event in map area, in that handler you accept to do functionality for :
- ready marker on clicked points
- need to call map.PanTo (currentlanlong) ,this method will practise changes the center of the map to given points (latitude, longitude).
Pace iv : Create office to Depict a Circle.
function drawCircle() { if (circumvolve != undefined) circumvolve.setMap(nada); var radius = 200; if (jQuery(' #txtPointB1').val() != ' ' && !isNaN(jQuery(' #txtPointB1').val()) && parseInt(jQuery(' #txtPointB1').val()) > 0) { radius = parseInt(jQuery(' #txtPointB1').val()); } jQuery(' #txtPointB1').val(radius.toString()); var options = { strokeColor: ' #800000', strokeOpacity: ane.0, strokeWeight: ane, fillColor: ' #C64D45', fillOpacity: 0.5, map: map, middle: currentlatlng, radius: radius }; circle = new google.maps.Circle(options); } as shown in above lawmaking, getting current radius value for cirlce from TextBox (txtPointB1).
To draw a circle, y'all accept to set following properties :
- clickable : Indicates whether this Circle handles mouse events. Defaults to truthful.
- draggable : used to elevate this circumvolve over the map. Defaults to false.
- fillColor : used to fill color in cirlce area.
- fillOpacity : used to set up fill opacity betwixt 0.0 and 1.0
- map : Map on which to display Circle.
- radius : The radius in meters on the Earth'southward surface
- strokeColor , - strokeOpacity
- strokeWeight : The stroke width in pixels. ( border around the circumvolve)
at present create case of Circle class past setting to a higher place options (new google.maps.Circumvolve(options)).
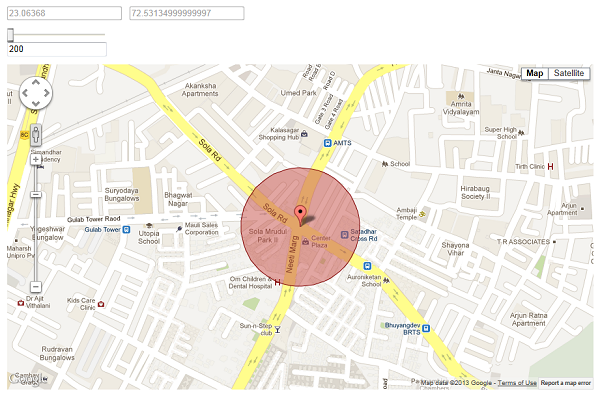
when you lot modify the slider value from aspx page, it volition change then cirlce radius and will set to map (see beneath prototype)

Step 5 : create office for fix Marker
function setMarker() { if (marker != undefined) marker.setMap(cypher); marker = new google.maps.Marker({ position: currentlatlng, draggable: true, map: map }); if (marker) { google.maps.event.addDomListener(marker, " dragend", office () { currentlatlng = mark.getPosition(); setLatLongValue(); drawCircle(); }); drawCircle(); } } marker is created using google.maps.Markform by setting electric current latitude longitude position and draggable=true.
added dragenedeffect listener for mark to redraw circle on marker position changed ( or marker dragged from one signal to another)
Footstep half dozen : create lawmaking for brandish Information window on marker click
google.maps.event.addListener(marker, " click", office () { var data = ' <div>Current LatLong:</div><div>' + currentlatlng + ' </div>'; infowindow = new google.maps.InfoWindow({ content: information, position: currentlatlng }); infowindow.open(map); });
equally shown in higher up source, data window is created on marking click event.
The InfoWindow is used to render text information when a mark is clicked.

InfoWindow has following options(backdrop) available :
- content : Content to display in the InfoWindow. This tin can be an HTML element, a manifestly-text string, or a string containing HTML. The InfoWindow will be sized according to the content. To prepare an explicit size for the content, set up content to be a HTML element with that size.
- position : The LatLng at which to display this InfoWindow. If the InfoWindow is opened with an anchor, the ballast'southward position will be used instead.
Step 7 : Add googleapi javascript file and GoogleMapV3.js file into page header to laod google map.
<script language=" javascript" src=" Scripts/jquery-1.4.1.min.js" type=" text/javascript" > </script> <script src=" https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=fake" blazon=" text/javascript" > </script> <script src=" Scripts/GoogleMapV3.js" blazon=" text/javascript" > </script>
Please do not forget to put googleapi javascription source into page, otherwise google map will not work.
Step 8 : Last, Call loadMap function on window loaded event from page.
<script blazon=" text/javascript" language=" javascript" > $(window).load(part () { loadMap(); }); </script>
loadMap role is called when window is loaded and map is going to loaded into div surface area.
Source: https://www.codeproject.com/Articles/587199/Draw-Cirlce-Around-Marker-in-Google-Map
0 Response to "Draw Circle Around Marker Google Maps"
Postar um comentário